«ویژوال استودیو کد» یک ویرایشگر کد یا به اصطلاح کد ادیتور قدرتمند و بسیار محبوب از مایکروسافت است که میتوان آن را در موارد گستردهای از کارهای مربوط به برنامهنویسی خود بهکار بگیریم. صرفنظر از اینکه فردی مبتدی هستیم یا یک برنامهنویس ماهر و باتجربه، VS Code میتواند ما را در امر کدنویسی، آزمایش و دیباگ مؤثر کدهایمان یاری کند. در گردآوری مطلب پیشِ رو از مجله فرادرس، سعی بر این بوده تا به زبانی ساده و تا حد امکان بهطور کامل بیان شود که ویژوال استودیو کد چیست و نحوه استفاده از آن چگونه است.
بهعنوان یک برنامهنویس (توسعهدهنده)، در اختیار داشتن مجموعهای از ابزارهای مناسب میتواند تفاوت چشمگیری را در کارایی و کیفیت کار ما ایجاد کند. یکی از ابزارهای موردنیاز برای کدنویسی و ساختن اپلیکیشنهای گوناگون، ویرایشگری است که امکان نوشتن کدهای برنامه را برایمان فراهم میکند. این ویرایشگرها علاوه بر اینکه مکانی برای نوشتن کدها هستند، قابلیتهای متنوع دیگری را نیز بههمراه دارند.

آشنایی با کد ادیتور و IDE
در ادامه، مروری بر تعریف و خصوصیات کد ادیتورها، IDE-ها و همچنین تفاوت آنها خواهیم داشت.
کد ادیتور
کد ادیتورها جزو ابزارهای ضروری کدنویسی بهشمار میروند و ما را در کدنویسی مؤثر و بدون خطا یاری میکنند. این ابزارها همچنین، قابلیتهایی نظیر آنچه در ادامه آوردهایم را در اختیارمان قرار میدهند.
- «برجستهسازی سینتکس» (Syntax Highlighting): به زبان ساده میتوان گفت که با وجود این ویژگی، مؤلفههای گوناگون موجود در سورس کد، نظیر متغیرها، کلمات کلیدی و غیره، با رنگهای متفاوتی نمایش داده میشوند و این امر ضمن اینکه از نظر بصری، خوانایی کدها را افزایش داده، احتمال رخداد خطای مربوط به سینتکس را نیز کاهش میدهد.
- «تورفتگی خودکار» (Automatic Indentation): یکی از مزایای تورفتگی برخی از خطوط در سورس کد، افزایش خوانایی دستورات است. در زبان برنامهنویسی مانند پایتون، رعایت تورفتگی الزامی است و از این طریق، بلوک دستورات را تعیین میکنیم.
- «بررسی از نظر وجود خطا» (Error-Checking): این ویژگی، سورس کد را از نظر وجود خطا مورد بررسی قرار میدهد و از این نظر ضمن رفع خطاهای احتمالی، کیفیت کدها را نیز بهبود میبخشد.
- «قطعه کدها» (Code Snippets): اسنیپتها در واقع قطعه کدهای کوچک و کاربردی هستند که برای بیان مثال یا درک مفهوم خاصی میتوانند بهکار گرفته شوند.
- «تکمیل خودکار و تطبیق براکتها» (Auto-Completion and Brace Matching): گاهی اوقات هنگام کدنویسی به نوشتن دستوراتی نیاز پیدا میکنیم که بدیهی و پرتکرار هستند. در این مواقع، با نوشتن حروف ابتدایی دستور مورد نظر، ویژگی تکمیل خودکار امکان تکمیل آن را برایمان فراهم میکند. بنابراین با کاهش تعداد خطوطی که باید تایپ کنیم، سرعت کدنویسی را افزایش داده و این فرایند را سادهتر میکنند. ویژگی تطبیق براکتها نیزبه ما کمک میکند تا با تشخیص و قراردهی اشارهگر بین براکتهای باز و بسته، به آسانی به آن بخش از کدها منتقل شویم و بدین ترتیب، کدنویسی را سریعتر انجام دهیم.
فهرست بیان شده در بالا میتواند شامل گزینههای بیشتری نیز باشد.
یادگیری نحوه استفاده از کد ادیتورها و داشتن اطلاعات کافی در مورد آنها، مهارت مهمی برای مشاغل موجود در حوزه مهندسی نرمافزار و توسعه وب محسوب میشود.
همانطور که بیان کردیم، «ویرایشگر کد» (Code Editor) یکی از ابزارهای ضروری و مهم برای برنامهنویسان است. هدف از توسعه کد ادیتورها این است که فرایند ویرایش کدها را واضح و ساده سازد. کد ادیتورها نسبتبه ویرایگشرهای متنی – مثل نوتپد – قابلیت بسیار بیشتری را فراهم میکنند. در واقع میتوان گفت که ویرایشگرهای متنی در کنار قابلیتهای پیشرفته داخلی و عملکردهای خاص که با هدف آسانتر و سریعتر کردن فرایند ویرایش کد طراحی شدهاند را بهعنوان ویرایشگرهای کد میشناسیم. بنابراین کد ادیتورها، همان ویرایشگرهای متنی بههمراه امکانات پیشرفته درونی و عملکردهای ویژه هستند که به منظور سادهسازی و سرعت بخشیدن به فرایند ویرایش کد ایجاد شدهاند.
IDE
«محیط توسعه یکپارچه» (Integrated Development Environment | IDE) اصطلاح آشنای دیگری در این زمینه است که ممکن است شنیده باشید. IDE-ها مجموعهای از ابزارهای توسعه نرمافزار هستند که با هدف سادهسازی فرایند کدنویسی توسعه یافتهاند. این برنامهها در واقع، کل فرایند توسعه نرمافزار را بهوسیله ترکیب مؤلفههای گوناگون برنامه کامپیوتری، درون یک «رابط کاربری گرافیکی» (Graphical User Interface | GUI) ساده میکنند.
در ادامه، مقایسهای بر IDE-ها در مقابل کد ادیتور ها خواهیم داشت.
| کد ادیتور | IDE |
| همان ویرایشگر متنی است بههمراه قابلیتهای پیشرفته درونی و عملکردهای خاصی که به منظور تسهیل و تسریع فرایند ویرایش کدها طراحی شدهاند. | مجموعهای از ابزارهای توسعه نرمافزار که به منظور سادهسازی فرایند کدنویسی ایجاد شدهاند. IDE فرایند کلی توسعه نرم افزار را با تلفیق مؤلفههای گوناگون برنامه کامپیوتری درون GUI واحد، ساده میسازد. |
| بهطور معمول تنها شامل ویرایشگر کد است. | ویرایشگرهای کد، دیباگرها، کامپایلر و مفسر را در بر میگیرد. |
| پشتیبانی از تکمیل خودکار | پشتیبانی از تکمیل خودکار |
| شامل مجموعه خاصی از زبانهای برنامهنویسی | امکان کدنویسی با زبانهای گوناگون |
| امکان ویرایش متن، کامپایل، دیباگ، برجستهسازی سینتکس، تست واحد، تکمیل کد و غیره. | امکان برجستهسازی سینتکس، تطبیق براکتها، تکمیل خودکار و غیره. |
| ویژوال استودیو کد، Atom ،Sublime Text و غیره | ویژوال استودیو، IntelliJ IDEA و غیره. |

IDE هم مانند کد ادیتور، ابزاری نرمافزاری هستند که فرایند ساخت اپلیکیشنهای جدید را ساده میسازند. یکی از مزیتهای اصلی بهکارگیری IDE این است که رابطی متمرکز با تمامی ابزارهای موردنیاز توسعه دهنده را فراهم میکند چون هدف از طراحی و توسعه آن، یکی کردن تمامی جنبههای برنامهنویسی در اپلیکیشنی واحد بوده است.
محیط توسعه پکپارچه شامل مؤلفههای زیر است.
- کد ادیتور
- کامپایلر / مفسر: کامپایلرها وظیفه تبدیل سورس کد نوشته شده به زبان برنامهنویسی – که بهوسیله انسانها قابل خواندن و نوشتن است – را بهشکلی قابل اجرا برای کامپیوترها برعهده دارند.
- دیباگر: دیباگر بهوسیله برنامهنویسها به منظور آزمایش و دیباگ برنامه در حال توسعه بهکار میرود. دیباگرها ممکن است بهجای اجرای مستقیم برنامه روی CPU، از شبیهسازهای مجموعه دستورالعمل کمک بگیرند تا کنترل بهتری روی اجرای برنامه داشته باشند. بدین ترتیب دیباگرها این توانایی را خواهند داشت تا برنامه را بر اساس شرایط معین پیشآمده متوقف کنند. هرچند که افزودن شبیهسازها سرعت کلی اجرا را کاهش میدهد.
- برجستهکننده سینتکس
- ابزارهای خودکارسازی: این قابلیت، به توسعهدهندگان امکان میدهد تا با خودکارسازی کارهای متداول، در زمان صرفهجویی کنند.
- رابط کاربری گرافیکی
محیطهای توسعه یکپارچه انواع مختلفی دارند، مانند IDE-های ابری، IDE-هایی که برای ایجاد اپلیکیشنهای گوشی تلفن همراه یا برای HTML سفارشیسازی شدهاند و همچنین مواردی که منحصراً برای توسعه اپلیکیشنهای مایکروسافت یا اپل بهکار میروند.
بعضی از IDE-ها برای این منظور ساخته شدهاند تا با زبانی واحد کار کنند در مقابل نیز محیطهای توسعه یکپارچهای داریم که از بهکارگیری چندین زبان مختلف نیز پشتیبانی میکنند.
از IDE-های معروف میتوان به مواردی نظیر Eclipse ،IntelliJ IDEA، ویژوال استودیو، NetBeans ،Phpstorm ،WebStorm اشاره کرد.
ویژوال استودیو کد چیست؟
«ویژوال استودیو کد» یا به اختصار «VS Code» به بیان ساده، نرمافزار و ابزاری برای برنامهنویسان است که می توانیم کدهایمان را به زبانهای مختلف درون آن نوشته و اجرا کنیم. به بیان دیگر، ویژوال استودیو کد، ویرایشگر سورس کد سَبُک اما نیرومندی است که بهوسیله مایکروسافت توسعه یافته و میتوان آن را روی پلتفرمهای گوناگون نظیر ویندوز، لینوکس و macOs اجرا کرد و از قابلیتهای آن بهره برد. این کد ادیتور با پشتیبانی داخلی از تایپ اسکریپت ، جاوا اسکریپت و نود جی اس عرضه میشود و همچنین اکوسیستمی غنی از افزونههای کاربردی برای زبانها و رانتایمهای دیگر – نظیر سی شارپ، C++، جاوا، پایتون، PHP، Go و دات نت – دارد.
از قابلیتهایی که ویژوال استودیو در اختیارمان قرار میدهد میتوانیم به موارد زیر اشاره کنیم.
- پشتیبانی از دیباگ کدها
- برجستهسازی سینتکس
- تکمیل کد هوشمند
- تکهکدها یا اسنیپتها
- بازسازی کدها
- گیت تعبیهشده

برنامهنویسان در ویژوال استودیو کد، همچنین میتوانند روی موارد زیر کنترل داشته باشند.
- محیط (تِم) VS Code را تغییر دهند.
- میانبرهای کیبورد را برای اَعمالی خاص، مشخص و یا موارد کنونی را تغییر دهند.
- افزونه یا اکستنشنهایی را به منظور افزودن قابلیتهای سودمند، نصب یا حذف کنند.
بر اساس نظرسنجی برنامهنویسان وبسایت Stack Overflow در سال ۲۰۲۳، ویژوال استودیو کد بهعنوان محبوبترین ابزار محیط توسعه، رتبهبندی شد.
راهنمای محیط ویژوال استودیو کد
همانطور که بیان کردیم، VS Code در اصل یک کد ادیتور محسوب میشود. همچون بسیار از کد ادیتورها، ویژوال استودیو کد نیز رابط کاربری رایجی را در اختیارمان قرار میدهد که شامل پنجره «کاوشگر» (Explorer) – برای نمایش تمامی فایلها و پوشههای قابل دسترس – در سمت چپ محیط است. همچنین ادیتوری نیز در سمت راست محیط خود دارد که محتوای فایلهای باز شده را نشان میدهد.
ساختار اصلی ویژوال استودیو کد چیست؟
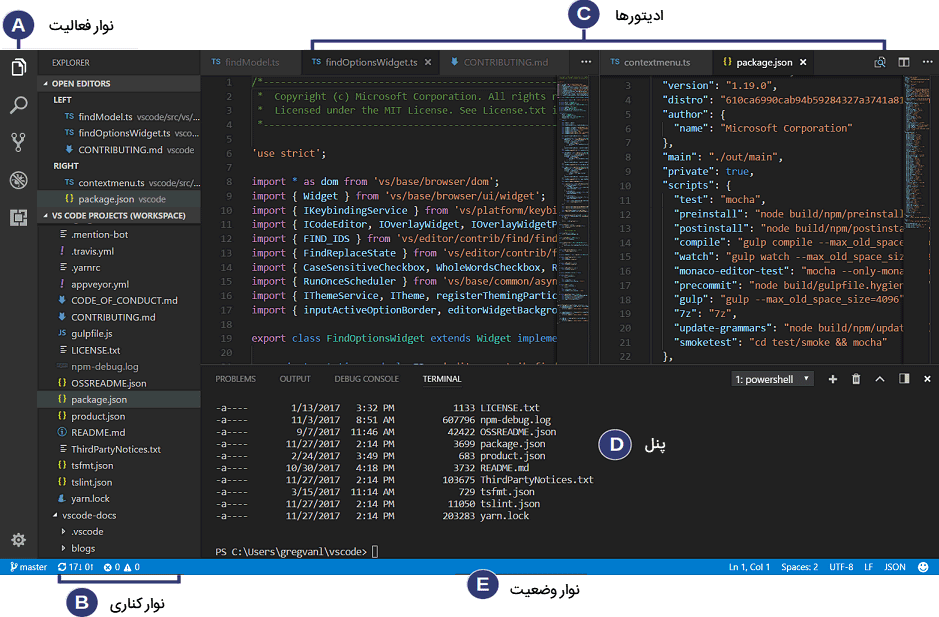
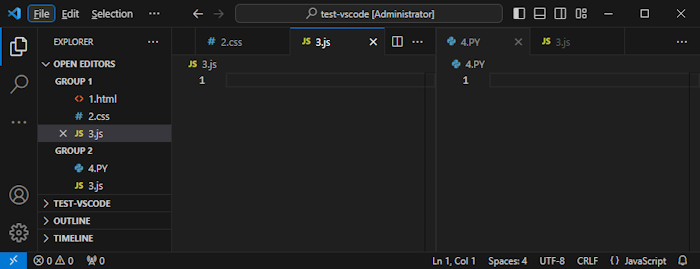
VS Code بههمراه ساختاری ساده و واضح عرضه شده است که بیشترین فضا را برای ادیتور فراهم میکند همچنان که فضایی کافی برای مرور و دسترسی کامل به پوشه یا پروژه را در اختیارمان قرار میدهد. این رابط کاربری را به ۵ قسمت میتوان تقسیم کرد که در ادامه هر کدام را معرفی و سپس توضیح دادهایم.

- ادیتور: ناحیه اصلی برای ویرایش فایلهایمان محسوب میشود. میتوانیم هر تعداد ویرایگشر که بخواهیم را باز کرده و بهصورت افقی یا عمودی در کنار هم قرار دهیم.
- نوار کناری اصلی: هنگامی که روی پروژهای کار میکنیم، این نوار میتواند نماها یا بخشهای مختلفی مانند Explorer را در بر بگیرد.
- نوار وضعیت: نوار وضعیت، اطلاعاتی راجع به پروژه باز شده و فایلهایی که ویرایش میکنیم را ارائه میکند.
- نوار فعالیت: این نوار در سمت چپ VS Code قرار دارد. از طریق این نوار میتوانیم بین نماها – یا بخشهای – مختلف جا به جا شویم و همچنین نشانگرهای اضافی مختص به موضوع – مانند تعداد تغییرات خروجی بههنگام استفاده از Git – را در اختیارمان قرار میدهد.
- پنل: فضایی اضافی برای نماها را در پایین ناحیه ادیتور فراهم میکند. این قسمت بهطور پیشفرض برای نمایش مواردی همچون خروجی، اطلاعات مربوط به دیباگ، خطاها و هشدارها و ترمینال یکپارچه بهکار میرود. به منظور افزایش فضای عمودی، پنل را میتوانیم به سمت راست یا چپ منتقل کنیم.
همچنین، نوار کناری دیگری نیز در مقابل نوار کناری اصلی برای نمایش نماها وجود دارد که میتوانیم آن را با Ctrl+Alt+B
نشان دهیم. نوار کناری اصلی را میتوانیم با انتخاب گزینه Toggle Primary Side Bar Position از منوی View به سمت راست منتقل کنیم. همچنین با کلیدهای ترکیبی Ctrl+B
قابل نمایش بودن آن را فعال یا غیر فعال کنیم.
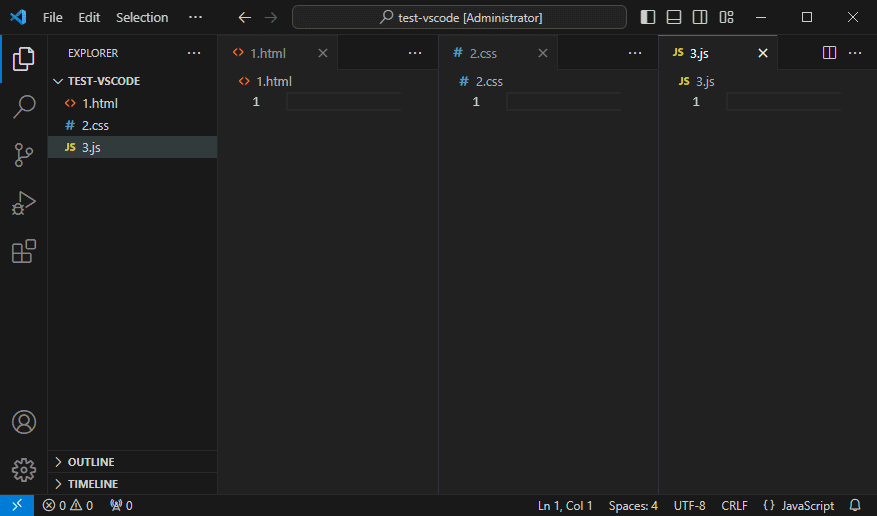
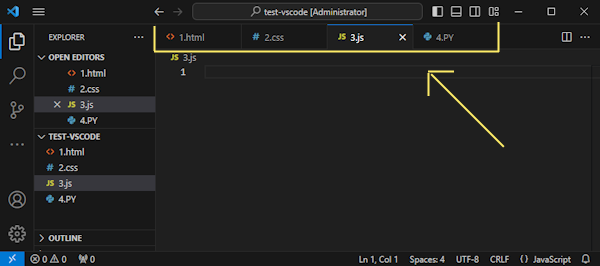
VS Code با هر مرتبه راهاندازی، با همان وضعیتی باز میشود که آخرین بار و بههنگام بسته شدن در آن قرار داشت. فولدرها، ساختار و فایلهای باز شده محفوظ میماند. فایلهای باز شده در هر ادیتور در قالب زبانههایی در بالای ناحیه ادیتور نمایش داده میشوند.
ویرایش پهلو به پهلو در ویژوال استودیو کد چیست؟
گفتیم که این امکان وجود دارد تا هر تعداد ویرایشگری که مایلیم باز کنیم و بهصورت افقی یا عموی – بهطور Side by Side – در کنار هم قرار دهیم. اگر در حال حاضر ادیتور باز شدهای داشته باشیم چندین راه وجود دارد تا ادیتور جدیدی را در کنار آن باز کنیم.
- نگه داشتن Alt
و کلیلک روی فایل مورد نظر در پنجره Explorer.
- فشردن کلیدهای ترکیبی Ctrl+
به منظور «تقسیم» (Split) ادیتور فعال به ۲ ادیتور.
- باز کردن در پهلو با انتخاب گزینه Open to the Side از منوی راستکلیک یا کلیدهای ترکیبی Ctrl+Enter
روی فایل مورد نظر.
- انتخاب دکمه Split Editor در سمت راست و بالای زبانه ادیتور مورد نظر.
- کشیدن و رها کردن فایل مورد نظر به هر سمت دلخواه از ناحیه ادیتور.
- فشردن کلیدهای ترکیبی Ctrl+Enter
در فهرست فایلهای Quick Open (که با Ctrl+P
باز میشود.).

هنگامیکه فایل جدیدی را باز میکنیم، محتویات آن در ادیتوری نمایش داده میشود که فعال است. بههمین دلیل اگر ۲ ادیتور در کنار هم داریم و بهعنوان مثال میخواهیم که فایل foo.js
در ادیتور سمت راستی باز شود، پیش از باز کردن foo.js
میبایست – با کلیک کردن درون ادیتور مورد نظر – مطمئن شویم که فعال است.
بهصورت پیشفرض، ادیتورها در سمت راست ادیتور فعال باز میشوند و این رفتار را میتوان با تنظیمی که در ادامه آورده شده – قابل دسترسی از طریق پالت فرمان – تغییر داد بهنحوی که ادیتور جدید در پایین ادیتور فعال باز شود.
workbench.editor.openSideBySideDirection
لازم به یادآوری است که «پالت فرمان» (Command Palette) با فشردن کلیدهای ترکیبی Ctrl+Shift+P
قابل دسترسی است.
هنگامیکه بیش از یک ادیتور باز شده داریم، با فشردن کلیدهای Ctrl
و یک عدد مانند ۱، ۲، یا غیره میتوانیم سریع بین آنها جابه جا شویم. همچنین میتوانیم اندازه ادیتور یا ترتیب آنها را تغییر دهیم و برای این کار، ناحیه عنوان ادیتور را با اشارهگر ماوس کشیده و در مکان مورد نظر رها میکنیم.
چکیده کدها در ویژوال استودیو کد چیست؟
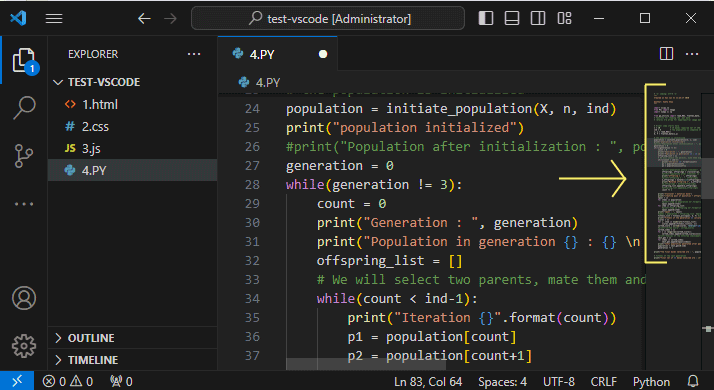
چکیده کدها یا Minimap، نمایی کلی از سورس کد موجود در یک فایل را در اختیارمان قرار میدهد و بدینترتیب امکان درک و پیمایش سریع کدها را برایمان فراهم میکند. چکیده سورس کد یک فایل در سمت راست ادیتور نمایش داده میشود. میتوانیم روی ناحیه کمرنگ روی آن کلیک کنیم (یا آن را به بالا یا پایین بِکشیم) تا از این طریق به بخشهای مختلف محتویات فایل خود منتقل شویم.

این امکان وجود دارد تا با استفاده از کد آورده شده در زیر، Minimap را به سمت چپ پنجره ویژوال استودیو کد منتقل کنیم.
"editor.minimap.side": "left"
همچنین میتوانیم با استفاده از دستور آورده شده در ادامه، آن را بهطور کل غیر فعال کنیم. برای این منظور از تنظیمات زیر استفاده میکنیم.
"editor.minimap.enabled": false
راهنمای تو رفتگی
اگر به تصویر پیشین دقت کنیم، راهنمای تورفتگیها (خطوط عمودی) را نیز نشان داده است. این خطوط به ما کمک میکنند تا سریع سطوح تورفتگیها را ببینیم. اگر بخواهیم Indent Guides را غیر فعال کنیم تنظیمی بهصورت زیر را انجام میدهیم.
"editor.guides.indentation": false
نشان گذارها در ویژوال استودیو کد چیست؟
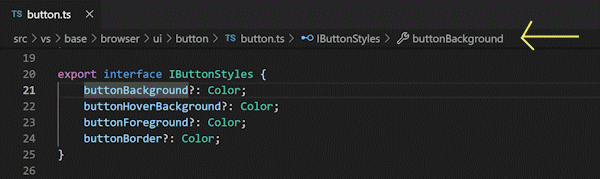
هر ادیتور دارای یکی نوار پیمایش در بالای محتویات خود است که «نشان گذارها» (Breadcrumbs) نام دارد. این نوار ضمن نمایش موقعیت کنونی، به ما امکان میدهد تا سریع بین فایلها، فولدرها و نمادها پیمایش کنیم.

Breadcrumb-ها بهطور معمول بیانگر مسیر فایل هستند و اگر نوع فایل کنونی از زبان برای نمادها پشتیبانی کند آنگاه، مسیر نماد تا موقعیت مکاننما را بیان میکند. نشانگذرها را میتوان با دستور تغییر وضعیت آورده شده در ادامه غیرفعال کرد.
View > Show Breadcrumbs
کاوشگر
پنجره «اکسپلورر» (Explorer) برای مرور، بازکردن و مدیریت تمامی فایلها و فولدرهای موجود در پروژه بهکار میرود. ویژوال استودیو کد بر مبنای فایل و فولدر کار میکند. با باز کردن یک فایل یا فولدر در VS Code بلافاصله میتوانیم با آن کار کنیم.
پس از باز کردن یک فولدر در VS Code، محتویات آن در Explorer نشان داده میشود. کارهای متعددی مانند آنچه در ادامه آورده شده را میتوانیم انجام دهیم.
- ایجاد، حذف و تغییر نام فایلها و فولدرها.
- جا به جایی فایلها و فولدرها با کشیدن و رها کردن آنها.
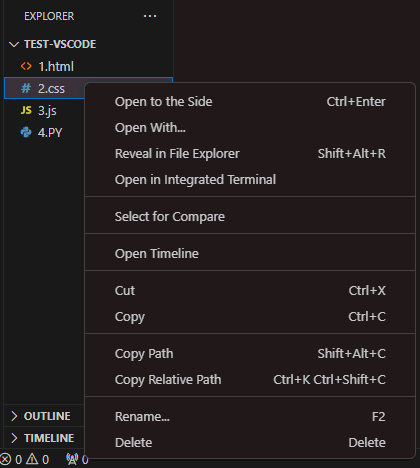
- با استفاده از منوی راستکلیک میتوانیم به تمامی گزینهها دسترسی داشته باشیم.

همچنین میتوانیم فایلهای مورد نظر را از بیرون ویژوال استودیو کد به درون Explorer بکشیم و رها کنیم تا کپی شوند. باید توجه داشته باشیم که اگر Explorer خالی باشد ویژوال استودیو کد، به جای عمل کپی، فایل را باز میکند.
ویژوال استودیو کد با دیگر ابزارهایی که ممکن است استفاده کنیم، بهویژه ابزارهای خطِ فرمان بهخوبی کار میکند. اگر بخواهیم ابزار خط فرمان را در محیط فولدر باز شده در ویژوال استودیو کد اجرا کنیم، روی فولدر مربوطه راست کلیک کرده و گزینه Open in Integrated Terminal را انتخاب میکنیم.
همچنین از طریق Explorer میتوانیم به مکان فایل یا فولدر مدنظر برویم. به این صورت که روی فایل یا فولدر نمایش داده شده درون Explorer راستکلیک میکنیم و گزینه Reveal in File Explorer را انتخاب میکنیم. لازم به ذکر است که معادل این گزینه در macOS برابر است با Reveal in Finder و در لینوکس معادل Open Containing Folder است. با فشردن Ctrl+P
(باز کردن سریع) میتوانیم فایل مورد نظرمان را بر اساس نام جستجو و باز کنیم.
ویژوال استودیو کد بهطور پیشفرض برخی از فولدرها – مثل .git
– را در Explorer نادیده گرفته و نشان نمیدهد. با تنظیم files.exclude
میتوانیم قوانینی را برای مخفیسازی فایلها و فولدرها از Explorer، پیکربندی کنیم.
مخفی کردن فایلهایی نظیر *.meta
در یونیتی یا *.js
در پژوه تایپ اسکریپت، بسیار سودمند است. برای این کار از الگوهای زیر میتوانیم استفاده کنیم.
- در یونیتی برای اینکه فایلهای *.cs.meta
نادیده گرفته شوند، میتوانیم الگویی مانند “**/*.cs.meta”: true
را تنظیم کنیم.
- برای تایپ اسکریپت هم میتوانیم فایلهای تولیدشده جاوا اسکریپت برای تایپ اسکریپت را با الگوی “**/*.js”: {“when”: “$(basename).ts”}
از کاوشگر مخفی کنیم.

چند انتخابی
میتوانیم فایلهای متعددی را در File Explorer و OPEN EDITORS انتخاب کنیم و عملیات مختلفی مانند حذف، انتقال از طریق کشیدن و رها کردن، باز شدن در پهلوی ادیتو فعلی و غیره را اِعمال کنیم. برای انتخاب محدودهای از فایلها از Shift + click
و برای انتخاب فایلها بهصورت انفرادی – اگر کنار هم نباشند – از Ctrl+click
استفاده میکنیم. همچنین با انتخاب ۲ فایل میتوانیم از منوی راستکلیک دستور Compare Selected را برای مقایسه سریع – و بررسی تفاوتهای – آنها بهکار ببریم.
ویرایشگرهای باز در ویژوال استودیو کد چیست؟
در بالای Explorer نمایی با عنوان OPEN EDITORS قرار دارد. در اینجا فهرستی از پیشنمایشها و فایلهای فعال قابل مشاهده است. اینها در حقیقت فایلهایی هستند که پیش از این در ویژوال استودیو کد باز کردهایم تا روی آنها کار کنیم. بهطور مثال، فایلی که عملیات آورده شده در ادامه را روی آن انجام داده باشیم در فهرست ویرایشگرهای باز قرار میگیرد.
- ایجاد تغییری در فایل
- دابلکلیک روی Header فایل
- دابلکلیک روی یک فایل در Explorer
- باز کردن فایلی که جزوی از فولدر فعلی نیست
کافی است روی موردی در نمای OPEN EDITORS کلیک کنیم تا در ویژوال استودیو کد فعال شود. پس از انجام کار مورد نظر، میتوانیم این فایلها را بهصورت جداگانه از نمای OPEN EDITORS حذف کنیم یا اینکه برای حذف تمامی آنها از دستورات آورده شده در ادامه استفاده کنیم.
View: Close All Editors View: Close All Editors in Group
نماها
«کاوشکر فایل» (File Explorer) تنها یکی از «نماهای» (Views) موجود در VS Code است. در ادامه، برخی از نماهای دیگر را فهرست کردهایم.
- «جستجو» (Search): قابلیت جستجوی سراسری و جایگزینی در محتویات فولدر باز شده را امکانپذیر میکند.
- «سورس کنترل» (Source Control): ویژوال استودیو کد بهطور پیشفرض دارای سورس کنترل Git است.
- «اجرا» (Run): نمای دیباگ و اجرای کدها در VS Code، متغیرها، Call Stacks-ها، و Breakpoints-ها را نشان میدهد.
- «افزونهها» (Extensions): میتوانیم افزونه مورد نظر خود را در VS Code نصب و مدیریت کنیم.
- «نماهای سفارشی» (Custom Views): نماهایی هستند که بهوسیله افزونهها عرضه میشوند.

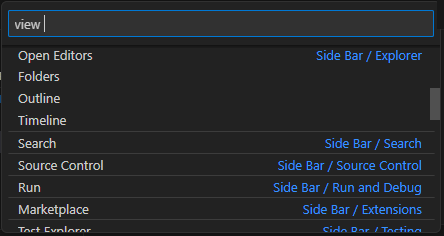
با استفاده از دستور View: Open View
میتوانیم نمای مورد نظر را باز کنیم. همچنین میتوانیم نماها را از درون نمای اصلی مخفی یا نمایان سازیم یا با کشیدن و رها کردن، آنها را مرتب کنیم.
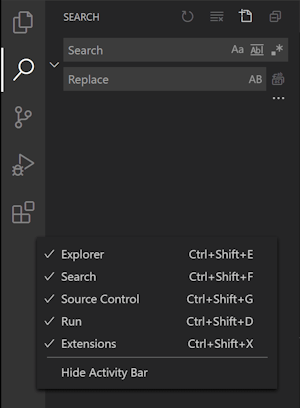
نوار فعالیت
Activity Bar واقع در سمت چپ پنجره VS Code، امکان جا به جایی سریع بین نماها را امکانپذیر میکند. با کشیدن و رها کردن نماها روی نوار فعالیت میتوانیم آنها را – با تغییر مکان – مرتب کنیم یا با راستکلیک و برداشتن علامت کنار نام نما، آنها را حذف کنیم.

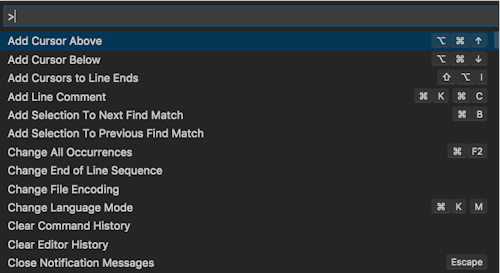
پالت فرمان در ویژوال استودیو کد چیست؟
ویژوال استودیو کد، از طریق کیبورد نیز تا حد زیادی قابل دسترسی و کنترل است. مهمترین کلیدهای ترکیبی که نیاز است بدانیم Ctrl+Shift+P
است که «پالت فرمان» (Command Palette) را نشان میدهد. از این طریق به تمامی قابلیتهای VS Code مانند میانبرهای کیبورد برای خیلی از عملیات متداول، دسترسی خواهیم داشت.

با استفاده از پالت فرمان به خیلی از فرمانها دسترسی خواهیم داشت.
در ادامه، برخی از کلیدهای ترکیبی ویژوال استودیو کد را بیان کردهایم.
- کلیدهای ترکیبی Ctrl+P
: دسترسی به هر فایلی را با تایپ نام آن امکانپذیر میکند.
- کلیدهای ترکیبی Ctrl+Shift+O
: این امکان را برایمان فراهم میکند تا به نماد خاصی در یک فایل هدایت شویم.
- کلیدهای ترکیبی Ctrl+G
: به ما کمک میکند تا به خط مشخصی دریک فایل برویم.
- کلیدهای ترکیبی Ctrl+Tab
: امکان پیمایش بین آخرین فایلهای باز شده را فراهم میکند.
- کلیدهای ترکیبی Ctrl+Shift+P
: با استفاده از این کلیدهای ترکیبی، پالت دستورات برایمان نمایان میشود.
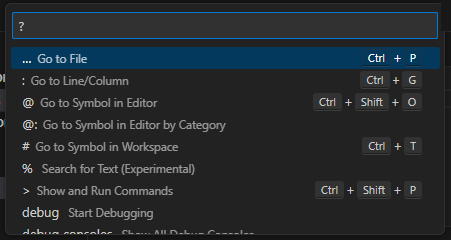
تایپ ?
درون فیلد ورودی، فهرستی از دستورات موجود را در اختیارمان قرار میدهد که می توانیم اجرا کنیم.

تنظیم ویرایشگر در ویژوال استودیو کد چیست؟
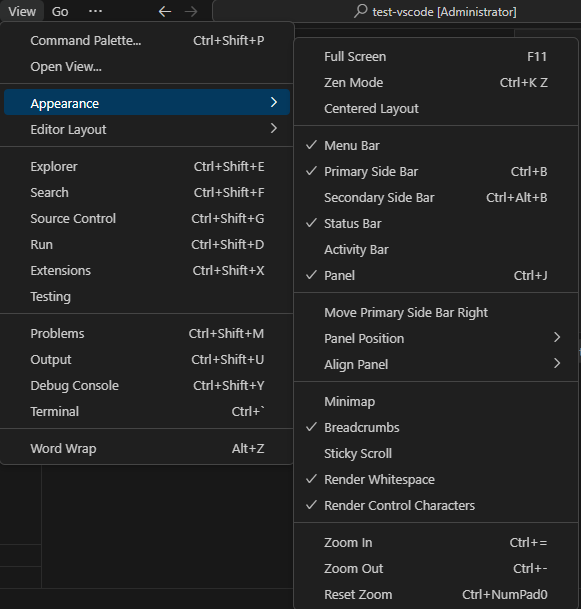
ویژوال استودیو کد گزینهها زیادی را برای پیکربندی ادیتور در اختیارمان قرار میدهد. از منوی View میتوانیم بخشهای مختلفی از رابط کاربر را مخفی یا تغییر وضعیت دهیم.

بهطور مثال، وضعیت نمایان بودن مواردی همچون Side Bar ،Status Bar و Activity Bar را مشخص کنیم.
تنظیمات
بیشتر پیکربندیهای ادیتور در بخش Settings نگهداری میشود که بهطور مستقیم قابل تغییر است. میتوانیم گزینههایی را – بهوسیله تنظیمات کاربری یا در هر پروژه با تنظیمات فضایکاری – بهطور سراسری تنظیم کنیم. لازم به ذکر است که مقادیر تنظیمشده در یک فایل settings.json
نگهداری میشوند.
زبانه ها
ویژوال استودیو کد، فایلهای باز شده را در قالب «زبانهها» (Tabs) در ناحیه عنوان بالای ادیتور نشان میدهد. هنگامی که فایلی را باز میکنیم، زبانه جدیدی برای آن فایل افزوده میشود.

زبانهها امکان پیمایش سریع بین صفحهها را برایمان فراهم میکنند. همچنین میتوانیم با کشیدن و رها کردن زبانهها، آنها را مرتب کنیم. زمانیکه موارد باز شده، بیش از مقداری باشد که در ناحیه عنوان نشان داده شود، میتوانیم دستور Show Opened Editors – که از دکمه «…» قابل دسترس است – را بهکار ببریم تا فهرستی کشویی موارد زبانهای نشان داده شود.
حالت پیش نمایش در ویژوال استودیو کد چیست؟
با انتخاب فایل موجود در Explorer (با تک کلیک)، این فایل در حالت پیشنمایش نشان داده میشود و از زبانه جاری استفاده میکند. این مورد بهویژه هنگامیکه درحال مرور سریع فایلها هستیم و نمیخواهیم هر فایل بازدید شده، برگه جداگانهای ایجاد کند، بسیار مفید است. هنگام شروع به ویرایش فایل یا استفاده از دابلکلیک برای باز کردن فایل از Explorer، زبانه جدیدی برای آن فایل در نظر گرفته میشود.

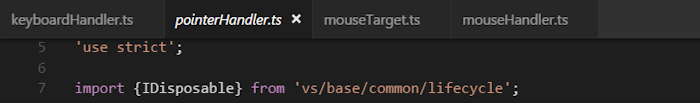
در حالت پیشنمایش، عنوان زبانه با حروف «کج» (Italics) نشان داده میشود. اگر بخواهیم تا بهجای استفاده از حالت پیشنمایش، همیشه زبانه جدیدی ایجاد شود، میتوانیم این رفتار را با تنظیماتی که در ادامه آورده شده، کنترل کنیم.
دستور آورده شده در زیر، پیشنمایش را بهطور سراسری فعال یا غیرفعال میکند.
workbench.editor.enablePreview
دستوری که در ادامه آورده شده برای فعال یا غیرفعالسازی پیشنمایش هنگام باز شدن از Quick Open بهکار میرود.
workbench.editor.enablePreviewFromQuickOpen
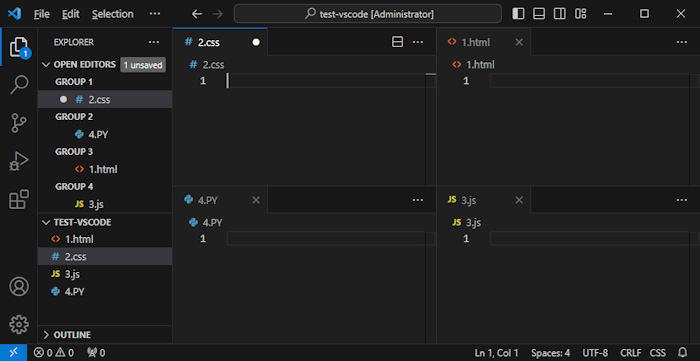
گروه های ویرایشگر در ویژوال استودیو کد چیست؟
هنگامیکه ادیتوری را – با دستورات Open to the Side یا Split Editor – جدا (Split) میکنیم، «ناحیه ادیتور» جدیدی ساخته میشود که میتواند گروهی از صفحات را نگه دارد. این امکان وجود دارد تا هر تعداد نواحی ادیتور که مایل هستیم را پهلو به پهلو، به صورت افقی یا عمودی باز کنیم.

این مورد را میتوانیم بهوضوح در بخش OPEN EDITORS واقع در بالای نمای Explorer مشاهده کنیم.
ساختار گرید ویرایشگرها
در حالت عادی، گروههای ادیتور در قالب ستونهای عمودی چیده میشوند. همچون زمانیکه ادیتوری را برای باز کردن آن در یک «پهلو» (Side)، «جدا» (Split) میکنیم. این امکان نیز وجود دارد تا بهسادگی، گروههای ادیتور را با هر چیدمانی که مایلیم – افقی یا عمومی – مرتب کنیم.

برای پشتیبانی از چیدمانهای انعطافپذیر، میتوانیم گروههای ادیتور خالی بسازیم. بهطور پیشفرض، بستن آخرین ادیتور در یک گروه ادیتور، خود گروه را نیز میبندد، اما میتوانیم با تنظیم جدیدی که در ادامه آورده شده، این رفتار را تغییر دهیم.
workbench.editor.closeEmptyGroups: false
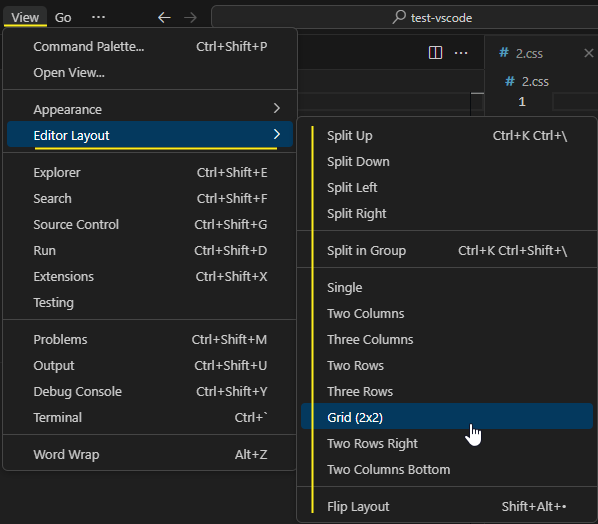
مجموعه از پیش تعریف شدهای از «ساختارهای» (Layouts) ادیتور نیز موجود است که از منوی View > Editor Layout
میتوانیم به آن دسترسی داشته باشیم.

ادیتورهایی که در «پهلو» (Side) باز میکنیم – مثل زمانیکه با کلیک روی نوار ابزار ادیتور عمل Split Editor را انجام میدهیم – در حالت عادی در سمت راست ادیتور فعال باز میشوند. اگر بخواهیم که ادیتورها در پایین ادیتور فعال باز شود، دستور آورده شده را روی down
تنظیم میکنیم.
workbench.editor.openSideBySideDirection
برای اینکه بتوانیم تنها با کیبورد، چیدمان ادیتورها را تنظیم کنیم میتوانیم از دستورات زیادی که برای این منظور وجود دارد کمک بگیریم. همچنین در صورتیکه مایل باشیم این کار را با ماوس انجام دهیم، کشیدن و رها کردن، راه سریعی است برای «تقسیم» (Split) ادیتور در هر سمت دلخواه محسوب میشود.
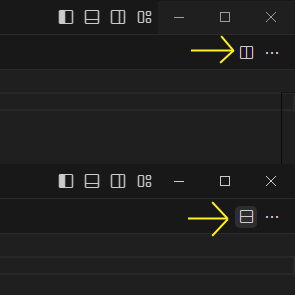
اگر کلید Alt
را هنگام بردن ماوس روی دکمه Split Editor ادیتور، فشار داده و نگه داریم، این امکان برایمان فراهم میشود تا بتوانیم آن را در جهتی دیگر – مثلا در پایین ادیتور مورد نظر – باز کنیم. با این روش خیلی سریع میتوانیم ادیتور را به سمت راست یا پایین ادیتور فعال، Split کنیم. در تصویر آورده شده در زیر، آیکن تغییریافته این کلید را آوردهایم.

در ادامه، تعدادی از میانبرهای کاربردی کیبورد برای پیمایش سریع بین ادیتورها و گروه ادیتورها را آوردهایم.
- کلیدهای ترکیبی Ctrl+PageDown
: به ادیتور سمت راستی میرود.
- کلیدهای ترکیبی Ctrl+PageUp
:به ادیتور سمت چپی میرود.
- کلیدهای ترکیبی Ctrl+Tab
: ادیتوری قبلی موجود در فهرست MRU (بهتازگی استفاده شده) گروه ادیتور را باز میکند.
- کلیدهای ترکیبی Ctrl+1
: به چپترین گروه ادیتور میرود.
- کلیدهای ترکیبی Ctrl+2
: به گروه ادیتور وسطی میرود.
- کلیدهای ترکیبی Ctrl+3
: به راستترین گروه ادیتور میرود.
- کلیدهای ترکیبی Ctrl+W
: ادیتور فعال را میبندد.
- کلیدهای ترکیبی Ctrl+K W
: تمامی ادیتورهای موجود در گروه ادیتور را میبندد.
- کلیدهای ترکیبی Ctrl+K Ctrl+W
: تمامی ادیتورها را میبندد.
کار کردن بدون زبانه ها
اگر نخواهیم که از زبانهها استفاده کنیم، این امکان وجود دارد تا آنها را با تنظیم دستور آورده شده روی false
بهطور کل غیرفعال کنیم.
workbench.editor.showTabs
غیرفعال سازی حالت پیش نمایش
در غیاب زبانهها، بخش OPEN EDITORS کاوشگر فایل، روش سریعی برای پیمایش فایلها است. با وجود حالت پیشنمایش ادیتور، فایلها با باز کردن تککلیکی به فهرست OPEN EDITOR یا به گروه ادیتور اضافه نمیشوند. میتوانیم این ویژگی را با تنظیمات آورده شده، غیرفعال کنیم.
workbench.editor.enablePreview workbench.editor.enablePreviewFromQuickOpen
مدیریت پنجره
VS Code گزینههایی را به منظور کنترل نحوه باز شدن یا بازیابی پنجرهها بین جلسات را فراهم میکند. تنظیماتی که در ادامه آورده شده، برای پیکربندی باز کردن پنجرههای جدید یا استفاده دوباره از آخرین پنجره فعال برای فایلها یا فولدرها فراهم شده است. مقادیر قابل انتخاب default
، on
و off
هستند.
window.openFoldersInNewWindow window.openFilesInNewWindow
تم های رنگی در ویژوال استودیو کد چیست؟
«تِمها» (Themes) به ما امکان میدهند تا رنگهای موجود در رابط کاربری ویژوال استودیو کد را تغییر دهیم تا با سلیقه و محیط کاری ما متناسب شوند.

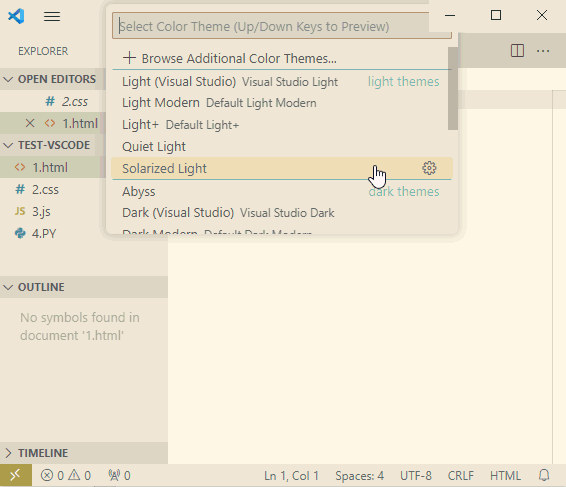
انتخاب تم رنگی
برای تغییر و انتخاب تم در ویژوال استودیو کد، طبق مراحل زیر پیش میرویم.
- از طریق منوی File > Preferences > Theme > Color Theme، انتخابگر تمها را باز میکنیم.
- همچنین میتوانیم از میانبر کیبورد Ctrl+K Ctrl+T
نیز برای این منظور (نمایش انتخابگر) استفاده کنیم.
- با استفاده از کلیدهای مکاننما و پیمایش بین تمها میتوانیم پیشنمایش رنگهای مختلف را مشاهده کنیم.
- پس از انتخاب تم مورد نظر، کلید Enter
را میفشاریم.
تم رنگی فعال در تنظیمات کاربری ما ذخیره شده است که با میانبر کیبورد Ctrl+,
میتوانیم به آن دسترسی داشته باشیم.
// Specifies the color theme used in the workbench. "workbench.colorTheme": "Solarized Dark"
تنظیمات کاربری و فضای کاری
با استفاده از تنظیمات گوناگونی که ویژوال استودیو کد در اختیارمان قرار میدهد میتوانیم آن را طبق سلیقه خود پیکربندی کنیم. تقریباٌ همه بخشهای ادیتور، رابط کاربری و رفتار عملکردی VS Code، گزینههایی را ارائه میدهند که قابل تغییر است.
ویژوال استودیو کد، نواحی مختلف و متعددی برای تنظیمات فراهم میکند. هنگامی که یک «فضای کاری» (Workspace) را باز میکنیم، حداقل با ۲ محدوده آورده شده در ادامه، رو به رو خواهیم شد.
- «تنظیمات کاربری» (User Settings): این تنظیمات برای هر نمونهای از ویژوال استودیو کد که باز میکنیم بهطور سراسری اعمال میشود.
- «تنظیمات فضای کاری» (Workspace Settings): در این مورد، تنظیمات درون فضای کاری ما ذخیره شده و تنها زمانی اِعمال میشوند که فضای کاری باز شود.
در ادامه، ابتدا تنظیمات کاربری را توضیح میدهیم که تنظیمات شخصی ما برای سفارشیسازی VS Code محسوب میشوند. سپس به سراغ تنظیمات مربوط به فضایکاری میرویم که مختص به پروژهای است که درحال کار روی آن هستیم.
ویرایشگر تنظیمات
برای اینکه تنظیمات کاربری را تغییر دهیم از ویرایشگر تنظیمات کمک میگیریم. بدینترتیب میتوانیم تنظیمات VS Code را بررسی کرده و تغییر دهیم.
ادیتور تنظیمات را میتوانیم از File > Preferences > Settings
باز کنیم. همچنین از طریق پالت فرمان ( Ctrl+Shift+P
) با Preferences: Open Settings
یا میانبر کیبورد Ctrl+,
هم میتوانیم این کار را انجام دهیم.
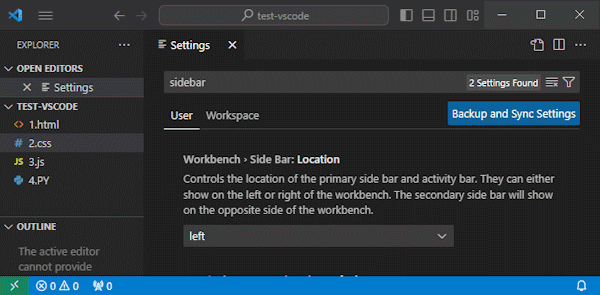
پس از باز کردن ادیتور تنظیمات میتوانیم مواردی که بهدنبال آن هستیم را جستجو کنیم. هنگامیکه جستجو را از طریق نوار Search انجام میدهیم، نه تنها تنظیمات منطبق با شرط ما را نمایش داده و برجسته میکند بلکه مواردی که منطبق نیستند را حذف (فیلتر) میکند. بنابراین برای جستجوی تنظیمات راه ساده و سریعی در پیش خواهیم داشت.

با دستکاری هر کدام از تنظیمات VS Code، تغییرات بلافاصله اِعمال خواهد شد. تنظیماتی که تغییر میکنند با نمایش خطی آبیرنگ در کنار آن مشخص میشوند.
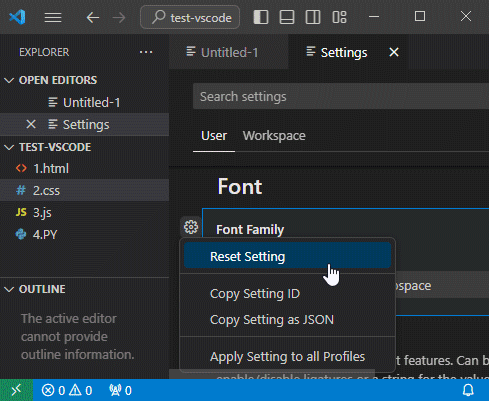
کلیک روی آیکن چرخدنده که در کنار هر گزینه ظاهر میشود (یا کلیدهای Shift+F9
) منویی را برایمان باز میکند که شامل گزینههایی برای ریست تنظیمات به مقادیر پیشفرض، کپی شناسه تنظیم و همچنین کپی جفت «نام-مقدار» JSON است.

تغییر یک تنظیم
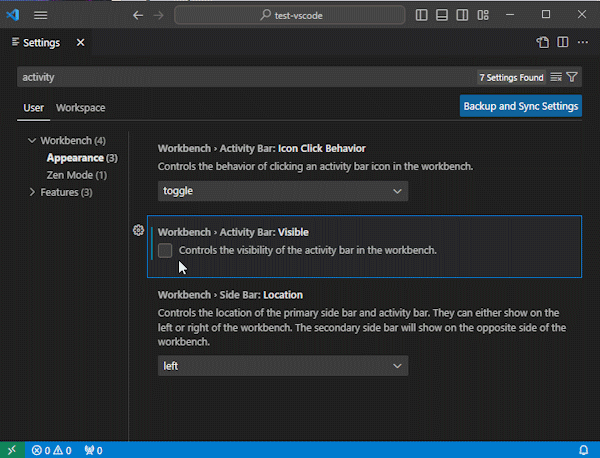
بهطور مثال، میخواهیم نوار فعالیت – نواری در سمت چپ پنجره ویژوال استودیو کد که شامل آیکنهای مختلفی همچون File Explorer، جستجو، سورس کنترل و افزونهها است – را از پنجره VS Code مخفی کنیم. این کار را ممکن است به این خاطر انجام دهیم تا وسعت ادیتور کمی افزایش یابد یا اینکه ترجیح میدهیم نماها را از طریق منوی View یا پالت فرمان باز کنیم.
ادیتور تنظیمات را باز میکنیم – با Ctrl+,
- و activity
را در نوار جستجو تایپ میکنیم. بدینترتیب شاهد موارد قابل تنظیم خواهیم بود. همچنین میتوانیم محدوده نتایج جستجو را به تنظیمات مربوط به Appearance – قابل انتخاب در فهرست سمت چپ – محدود کنیم.
حالا میتوانیم با علامت زدن – یا برداشتن علامت – کنار تنظیم Workbench > Activity Bar: Visible
، نوار فعالیت را مخفی یا نمایان سازیم. لازم به ذکر است که تغییر مقدار یک تنظیم – به نحویکه با مقدار پیشفرض آن تفاوت داشته باشد – باعث میشود تا خطی آبی رنگ سمت چپ آن نمایش داده شود.

میانبرهای کیبورد
ویژوال استودیو کد این امکان را برایمان فراهم کرده است تا کارهای زیادی را بهطور مستقیم بهوسیله کیبورد انجام دهیم.
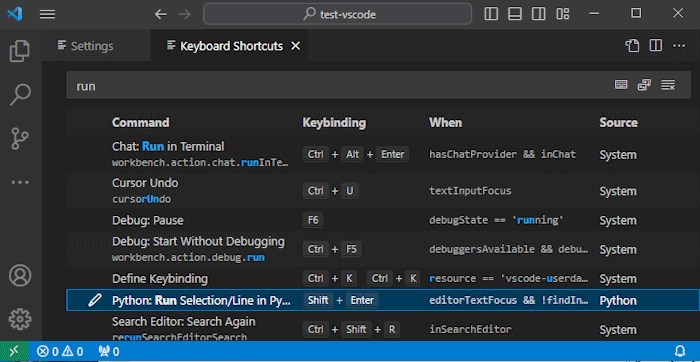
ویرایشگر میانبرهای کیبورد
ویژوال استودیو کد تجربه آسان و ارزشمندی از ویرایش میانبرهای کیبورد را با بهکارگیری ویرایشگر Keyboard Shortcuts فراهم میکند. بدینترتیب تمامی دستورات موجود، با «اتصال کلیدی» (Keybindings) و بدون آن برایمان فهرست میشوند و میتوانیم با اقدامات موجود، به آسانی اتصالهای کلیدی آنها را حذف، ریست یا ویرایش کنیم. ویرایشگر Keyboard Shortcuts همچنین کادر جستجویی در بالای خود دارد که ما را در یافتن اتصالهای کلیدی یا دستورات یاری میکند.

ادیتور میانبرهای کیبورد را میتوانیم از منوی File > Preferences > Keyboard Shortcuts
باز کنیم.
نکته حائز اهمیت این است که میتوانیم اتصالهای کلیدی را با توجه به چینش کیبورد خود مشاهده کنیم. بهطور مثال، اتصال کلیدی Cmd+
در ساختار کیبورد ایالات متحده، هنگام تغییر چینش به آلمانی بهصورت Ctrl+Shift+Alt+Cmd+7
نشان داده میشود.
نحوه دانلود و نصب ویژوال استودیو کد چیست؟
VS Code، کد ادیتوری رایگان است که روی سیستمعاملهایی نظیر ویندوز ، لینوکس و macOS میتواند اجرا شود. نصب و راهاندازی و شروع بهکار ویژوال استودیو کد سریع و آسان است. با دانلود فایل نصاب کمحجم آن میتوان در طول دقایقی آن را نصب و اجرا کرد. VS Code سَبُک و چندپلتفرمی است بنابراین میبایست روی بیشتر سختافزارها و نسخههای پلتفرم موجود اجرا شود.
پیش نیازهای نصب ویژوال استودیو کد چیست؟
فایل نصب ویژوال استودیو کد حجمی کمتر از ۱۰۰ مگابایت دارد و در حدود ۲۰۰ مگابایت از فضای ذخیرهسازی را اشغال میکند. VS Code سَبُک است و به سادگی روی سختافزارهای کنونی اجرا میشود. با این حال دارا بودن مشخصات زیر توصیه میشود.
- پردازندهای با سرعت ۱٫۶ گیگاهرتز یا بیشتر
- ۱ گیگابایت حافظه RAM
الزامات اضافی برای نصب روی ویندوز
از آنجاییکه ویژوال استودیو کد نیازمند دات نت فریمورک نسخه ۴٫۵٫۲ است، در صورت استفاده از ویندوز ۷ میبایست از نصب این نسخه از .NET Framework مطمئن شویم.
الزامات اضافی برای نصب روی لینوکس
برای نصب VS Code روی لینوکس نیز الزامات آورده شده در زیر توصیه میشود.
- GLIBCXX نسخه ۳٫۴٫۱۵ یا بالاتر
- GLIBC نسخه ۲٫۱۵ یا بالاتر

نصب ویژوال استودیو کد روی ویندوز
فایل نصب ویژوال استودیو کد را با توجه به سیستمعامل ویندوز میتوانیم از «+» دانلود کنید.
پس از تکمیل دانلود، نصاب ويژوال استودیو کد – که نامی شبیه به VSCodeUserSetup-{version}.exe
دارد – را اجرا میکنیم. VS Code خیلی سریع نصب میشود.
بهطور پیشفرض، نصب ویژوال استودیو کد در آدرس زیر صورت میگیرد.
C:Users{Username}AppDataLocalProgramsMicrosoft VS Code
همچنین میتوانیم فایل آرشیو Zip آن را دانلود و پس از اکسترکت، اجرا کنیم.
لازم است توجه داشتیم باشیم که فرایند نصب، ویژوال استودیو کد را به %PATH%
سیستم اضافه میکند. بنابراین از طریق کنسول با تایپ code .
، ویژوال استودیو کد در فولدر مورد نظر باز میشود. البته میبایست کنسول را پس از تکمیل نصب، دوباره راهاندازی کنیم تا تغییرات روی متغیر محیطی %PATH%
اجرا شود.
ویژوال استودیو کد روی رزبری پای
ما میتوانیم ویژوال استودیو کد را روی دستگاههای «رزبری پای» (Raspberry Pi) اجرا کنیم. VS Code بهطور رسمی از ریپازیتوری APT سیستم عامل Raspberry Pi – که پیش از این Raspbian نام داشت – در هر ۲ نوع ۳۲ بیتی و ۶۴ بیتی توزیع شده است.
با اجرای دستوراتی که آوردهایم، میتوانیم آن را نصب کنیم.
sudo apt update sudo apt install code
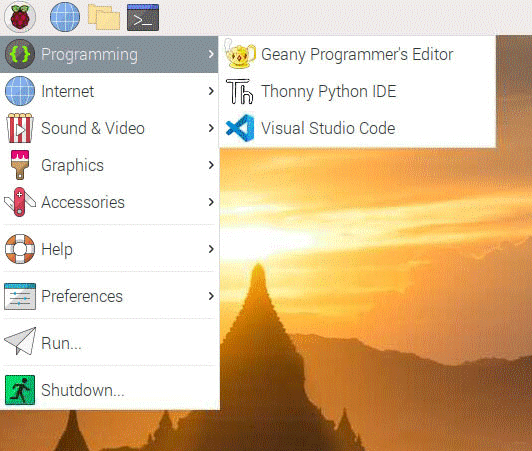
پس از اینکه بسته ویژوال استودیو کد نصب شد، موارد زیر را برای اجرای آن در اختیار داریم.
- تایپ code
در ترمینال
- راهاندازی از منوی Programming

نصب ویژوال استودیو کد روی macOS
فایل نصب ویژوال استودیو کد برای سیستمعامل اپل را میتوانیم از «+» دانلود کنیم. پس از تکمیل دانلود، فهرست دانلودهای مرورگر را باز کرده و به دنبال برنامه یا آرشیو دانلود شده میگردیم.
درصورت آرشیو بودن، محتوای آن را اکسترکت میکنیم. برای برخی از مرورگرها از دابلکلیک و در سافاری از آیکن ذرهبین استفاده میکنیم.
Visual Studio Code.app
را به پوشه Applications – با Drag کردن – منتقل میکنیم. بدین ترتیب در لانچپد macOS در دسترس قرار میگیرد.
VS Code را از پوشه Applications با دابلکلیک روی آیکن آن باز میکنیم.
VS Code را با انجام راستکلیک روی آیکن آن در نوار Dock و انتخاب گزینه Keep in Dock از منوی Options، به نوار Dock اضافه میکنیم.
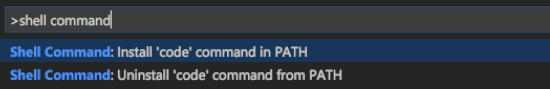
اجرا از طریق خط فرمان
ما همچنین میتوانیم VS Code را از ترمینال و با تایپ دستور code
پس از افزودن آن به Path اجرا کنیم.
Shell Command: Install 'code' command in PATH command
تصویر آورده شده در نیز همین مورد را نشان میدهد.

- ترمینال را به منظور اِعمال مقدار جدید $PATH
دوباره راهاندازی میکنیم. بدین ترتیب برای شروع ویرایش فایلهای درون پوشه مد نظر کافی است تا code .
را تایپ و اجرا کنیم.
نصب ویژوال استودیو کد روی لینوکس
با ورود به صفحه دانلود ویژوال استودیو کد، فهرست کاملی از گزینههای موجود برای نصب، پیشِ رو خواهیم داشت.
توزیع مبتنی بر Debian و اوبونتو
سادهترین روشی که برای نصب ویژوال استودیو کد برای توزیعهای دبیان و اوبونتو در اختیار داریم، دانلود و نصب بسته ۶۴ بیتی .deb است که یا از طریق مرکز نرمافزار گرافیکی صورت میگیرد یا بهوسیله خط فرمان بهصورتی که در ادامه آورده شده است.
sudo apt install ./<file>.deb
# If you're on an older Linux distribution, you will need to run this instead:
# sudo dpkg -i <file>.deb
# sudo apt-get install -f # Install dependencies
لازم به ذکر است که در صفحه دانلود ویژوال استودیو کد، نسخههای باینری دیگری نیز وجود دارد. با نصب بسته .deb ریپازیتوری apt و کلید امضا نیز بهطور خودکار نصب خواهند شد، تا بهروزرسانی خودکار بهوسیله مدیر بسته سیستم فعال شود. افزون بر این، ریپازیتوری و کلید را میتوان بهطور دستی با اسکریپتی که در ادامه آورده شده، نصب کرد.
sudo apt-get install wget gpg
wget -qO- https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > packages.microsoft.gpg
sudo install -D -o root -g root -m 644 packages.microsoft.gpg /etc/apt/keyrings/packages.microsoft.gpg
sudo sh -c 'echo "deb [arch=amd64,arm64,armhf signed-by=/etc/apt/keyrings/packages.microsoft.gpg] https://packages.microsoft.com/repos/code stable main" > /etc/apt/sources.list.d/vscode.list'
rm -f packages.microsoft.gpg
پس از آن، Cache بسته را بهروزرسانی کرده و بسته را با دستور آورده شده، نصب میکنیم.
sudo apt install apt-transport-https
sudo apt update
sudo apt install code # or code-insidersتوزیع مبتنی بر فدورا و RHEL و CentOS
در حال حاضر، ویژوال استودیو کد پایدار ۶۴ بیتی در ریپازیتوری yum ارائه میشود. اسکریپی که در ادامه آورده شده، ریپازیتوری و کلید را نصب میکند.
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc
sudo sh -c 'echo -e "[code]nname=Visual Studio Codenbaseurl=https://packages.microsoft.com/yumrepos/vscodenenabled=1ngpgcheck=1ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo'
پس از آن Cache بسته را بهروزرسانی کرده و بسته را با dnf
نصب میکنیم (برای فدورا ۲۲ و بالاتر).
dnf check-update
sudo dnf install code # or code-insidersیا برای نسخههای قدیمی yum
را بهکار میبریم.
yum check-update
sudo yum install code # or code-insidersبه دلیل فرایند دستی امضا و سیستمی که برای انتشار بهکار میبریم، ریپازیتوری yum ممکن است جا بماند و آخرین نسخه ویژوال استودیو را در لحظه دریافت نکند.
نصب ویژوال استودیو کد روی اندروید
در این قسمت توضیح میدهیم که نحوه نصب ویژوال استودیو کد روی دستگاه اندرویدی چگونه است. برای این منظور یکی از محبوبترین اپلیکیشنهای ترمینال اندروید بهنام Termux را بهکار میبریم.
نصب Termux
برای نصب VS code، میبایست برنامه Termux را از «+» نصب کنیم.

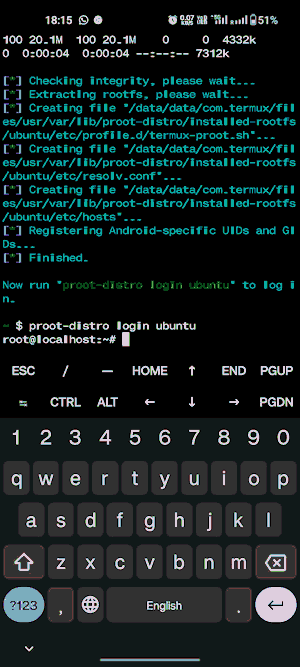
پس از تکمیل دانلود فایل نصب Termux، آن را باز کرده و در کادر نمایش داده شده گزینه INSTALL را لمس میکنیم. پس از انجام نصب و باز کردن برنامه Termux صفحهای شبیه به تصویر آورده شده، رو به رو خواهیم شد.

نصب اوبونتو با استفاده از Termux
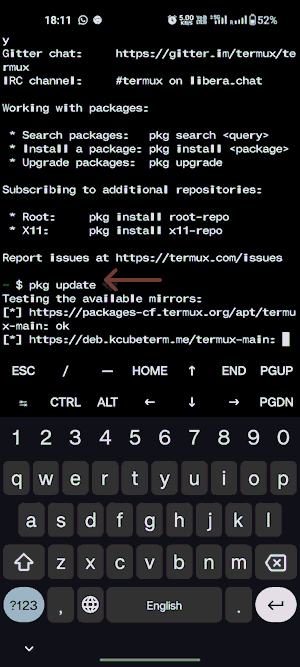
دستوری که در ادامه آوردهایم را در Termux وارد میکنیم تا ریپازیتوری بسته بهروزرسانی شود.
pkg update
در زیر تصویر تایپ این دستور را نمایش دادهایم.

هر بار که سوالی در این باره پرسیده شد، ابتدا y
را وارد و پس از آن با Enter تأیید میکنیم.
اکنون بستهها را در Termux با دستور آورده شده در زیر، ارتقا میدهیم.
pkg upgrade
سپس proot-distro
(مدیریت توزیعها) را با دستور زیر نصب میکنیم.
pkg install proot-distro
حالا تمامی Distros (توزیعها) قابل نصب با proot
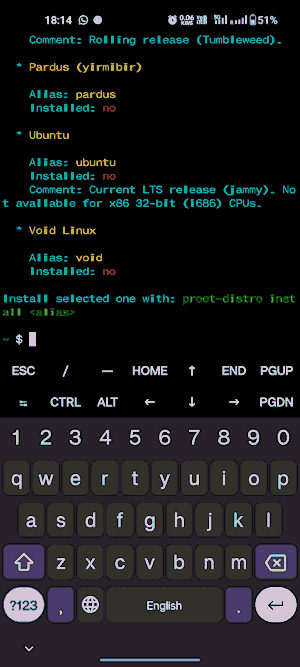
را با دستور زیر فهرست میکنیم (این دستور اختیاری است).
proot-distro list
بدینترتیب صفحهای مشابه تصویر زیر خواهیم دید.

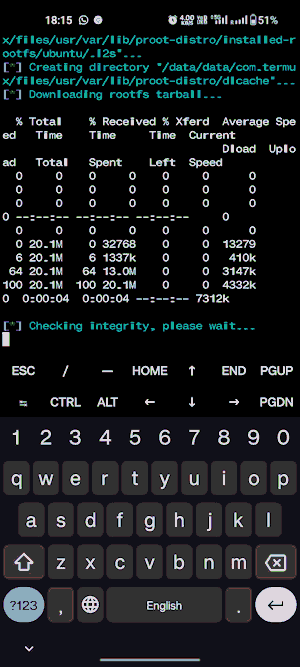
اکنون اگر دستور زیر را اجرا کنیم، نصب اوبونتو روی گوشی اندرویدی ما شروع میشود.
proot-distro install ubuntu
هنگامیکه نصب اوبونتو شروع شد، صفحهای مانند آنچه در ادامه آورده شده را خواهیم دید.

دستور زیر را به منظور راهاندازی اوبونتو اجرا میکنیم.
proot-distro login ubuntu
با این کار، پرامپت root@ubuntu
را در ترمینال مشاهده خواهیم کرد.

دانلود سرور کد
روی اوبونتو، دستوری آورده شده در ادامه را اجرا میکنیم.
apt update
دستور زیر را نیز برای ارتقا ریپازیتوری بسته اجرا میکنیم.
apt upgrade
در صورت نمایش اعلان، ابتدا y
را وارد و پس از آن با Enter تأیید میکنیم. اکنون wget
را با دستور زیر نصب میکنیم.
apt install wget
هرگاه که سوالی در مورد تأیید نصب پرسیده شد، y
و Enter را دوباره میفشاریم. حالا که wget
را نصب کردیم، آخرین نسخه از سرور کد را با دستور زیر از گیت هاب دانلود میکنیم.
wget https://github.com/coder/code-server/releases/download/v4.16.1/code-server-4.16.1-linux-arm64.tar.gz
فایل فشرده را با استفاده از دستور آورده شده در ادامه، اکسترکت میکنیم.
tar -xvf ./code-server-4.16.1-linux-arm64.tar.gz
بدینترتیب فایل فشرده شروع به اکسترکت شدن میکند و میبایست صبر کنیم تا این عمل به پایان برسد.

وارد پوشه /bin نصب code-server نصب شده در Ubuntu میشویم.
cd code-server-4.16.1-linux-arm64 cd bin
تعیین پسورد و استفاده از VS Code
با دستوری که در ادامه آورده شده، کلمه عبوری را برای نمونه VS Code تنظیم میکنیم.
export PASSWORD="password"
هر چند که برای پروژههای خود ضروری است تا کلمه عبور قویتری در نظر داشته باشیم اما در اینجا و برای اهداف آموزشی، کلمه عبوری معمولی را تعیین کردهایم. برای اجرای سرور کد از دستور زیر استفاده میکنیم.
./code-server
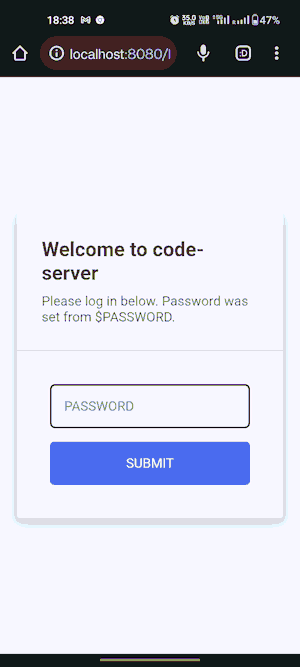
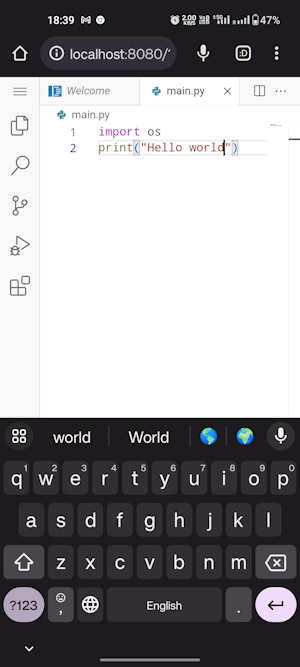
سپس وارد مرورگر گوشی اندرویدی خود شده و با رفتن به localhost:8080
صفحهای مشابه تصویر آورده شده در ادامه، مشاهده خواهیم کرد.

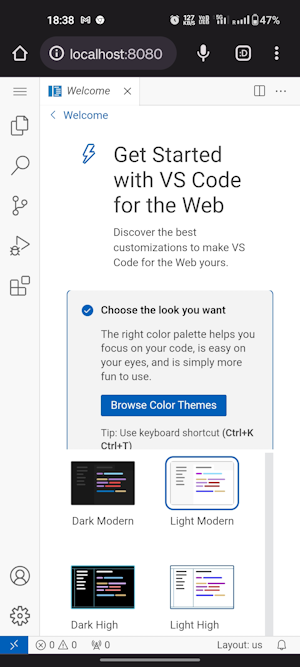
کلمه عبور تعیین شده در مرحله پیشین را در اینجا وارد کرده و در آخر با صفحه خوشآمدگویی مشابه تصویر زیر رو به رو میشویم.

اکنون میتوانیم به کدنویسی در محیط ویژوال استودیو کد روی دستگاه اندرویدی خود بپردازیم. تصویر زیر گویای این امر است.

مزایای ویژوال استودیو کد چیست؟
در این قسمت میخواهیم برخی از مزیتهای ویژوال استودیو کد را با هم مرور کنیم.
پشتیبانی مناسب از زبانهای برنامهنویسی متعدد: ویژوال استودیو کد پشتیبانی بسیار خوبی را برای طیف وسیعی از زبانهای برنامهنویسی نظیر جاوا، پایتون، C++، جاوا اسکریپت و بسیاری از زبانهای دیگر به عمل میآورد. ویژگیهایی همچون برجستهسازی سینتکس، تکمیل کد، ابزارهای مخصوص زبان، از این دسته خصوصیات هستند که VS Code را به انتخابی عالی تبدیل کردهاند برای برنامهنویسانی که با زبانهای متعدد کار میکنند.
ویژگیهای متنوع: ویژوال استودیو با ویژگیها و امکانات گستردهای که فراهم آورده به کد ادیتور قدرتمندی تبدیل شده است. ادغام با Git، ابزارهای دیباگ و افزونههای متنوع، نمونههایی از این خصوصیات کلیدی بهشمار میروند.
قابل سفارشیسازی بالا: ویژوال استودیو کد توانایی «سفارشیسازی» (Customizability) بالایی دارد. میتوانیم رابط کاربری برنامه و میانبرهای کیبورد را آنگونه که راحتتریم پیکربندی کنیم. این قابلیت باعث شده است تا VS Code انتخاب بسیار خوبی برای برنامهنویسانی باشد که مایلند تا محیط کدنویسی خود را با نیازهای خاص خود وفق دهند.
کامیونیتی بزرگی از برنامهنویسان: ویژوال استودیو کد، جامعه بزرگ برنامهنویسان را پشت خود دارد که «افزونهها» (Extensions) و پلاگینها را ایجاد و نگهداری میکنند. این افزونهها، امکانات جدیدی را به کد ادیتور اضافه می کنند. بدینترتیب میتوانیم طیف وسیعی از افزونهها را برای کمک به کار کدنویسی خود پیدا کنیم.
سرعت و بهرهوری: ویژوال استودیو کد، سریع و کارآمد است. بنابراین میتوان گفت که انتخاب مناسبی برای برنامهنویسانی است که میخواهند کد ادیتوری داشته باشند که سرعت کامپیوتر آنها را کم نمیکند.
معایب ویژوال استودیو کد چیست؟
حال که با مزیتهای ویژوال استودیو کد آشنا شدیم، برخی از معایب آن را نیز با هم مرور میکنیم.
سخت بودن برای مبتدیان: ویژوال استودیو کد میتواند برای برنامهنویسان تازهکار که برنامهنویسی را بهتازگی شروع کردهاند پیچیده باشد و ممکن است به همه قابلیتهای موجود در آن نیاز نداشته باشند. بنابراین یادگیری نحوه بهکارگیری موثر کد ادیتور VS Code میتواند کمی طول بکشد.
نیازمند پیکربندی زیادی است: گاهی اوقات ممکن است اینطور بهنظر برسد که VS Code نسبت به سایر کد ادیتورها نیازمند تنظیمات و پیکربندی بیشتری است. این مورد میتواند یک عیب محسوب شود برای برنامهنویسانی که راهاندازی سادهتری را ترجیح میدهند.
مصرف زیاد منابع: ویژوال استودیو کد هنگام اجرای چندین افزونه یا پروژههای بزرگ، میتواند منابع زیادی را مصرف کند و این مورد ممکن است برای برنامهنویسانی با سیستم قدیمی یا کم قدرت خوشایند نباشد و یک عیب بهشمار رود.
بازار افزونه های ویژوال استودیو کد
«افزونهها» (Extensions) قدرت و تواناییهای ویژوال استودیو کد را افزایش میدهند. افزونههای VS Code این امکان را برایمان فراهم میکنند تا زبانها، دیباگرها و ابزارهایی را به نصب پایه ویژوال استودیو کد خود اضافه کنیم تا فرایند توسعهمان را پشتیبانی کنند. مدل توسعهپذیری قدرتمند ویژوال استودیو کد به سازندگان افزونهها امکان میدهد تا بهطور مستقیم به رابط کاربری ویژوال استودیو کد متصل شوند و قابلیتهای خود را از طریق همان API-های مورد استفاده بهوسیله ویژوال استودیو کد، عرضه کنند.
مرور افزونه ها
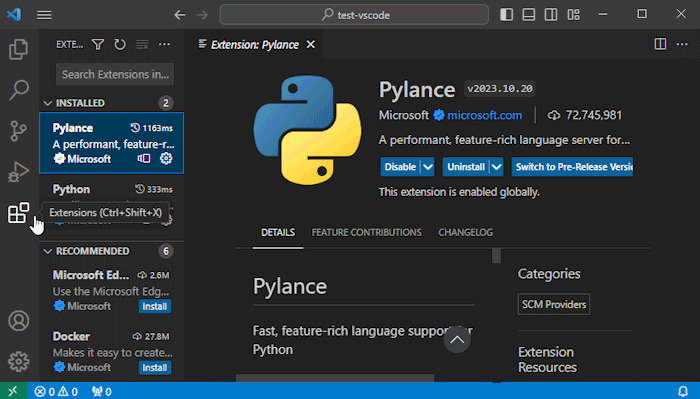
با کلیک روی آیکن Extensions در نوار فعالیت VS Code، نمای افزونهها باز میشود. همچنین میتوانیم از دستور View: Extensions
یا کلیدهای ترکیبی Ctrl+Shift+X
هم برای این منظور استفاده کنیم.

بدینترتیب فهرستی از محبوبترین افزونههای ویژوال استودیو کد در بازار افزونهها برایمان نمایش داده میشود. هر یک از افزونههای موجود در این فهرست حاوی اطلاعاتی همچون، توضیحی مختصر در مورد افزونه، عرضهکننده آن، تعداد دانلودها و رتبهبندی است. برای نمایش صفحه جزئیات افزونه موردنظر میتوانیم روی آن کلیک کنیم.
نحوه نصب افزونه
پس از اینکه افزونه مورد نظر خود را انتخاب کردیم با کلیک روی دکمه Install میتوانیم آن را روی VS Code نصب کنیم. پس از اتمام نصب، نام این دکمه به یک آیکن چرخدنده با عنوان Manage تغییر میکند.
بهترین افزونه های ویژوال استودیو کد چیست؟
طی سالهای اخیر، VS Code به یکی از کد ادیتورهای محبوب – و شاید محبوبترین – برای برنامهنویسان تبدیل شده است و اینطور که بهنظر میرسد نرخ پذیرش آن کاهش نمییابد. یکی از عوامل مؤثر در رشد نرخ پذیرش آن مربوط به ابزارها، امکانات و افزونههای بسیار زیادی است که برنامهنویسان را در کارآمدتر بودن یاری میکنند. در این قسمت میخواهیم نگاهی داشته باشیم به برخی از افزونههای عمومی VS Code که بهکمک آنها میتوانیم بهرهوری خود را افزایش دهیم.
افزونه Prettier
Prettier ابزاری پرکاربرد است که کدهایمان را – با هدف بهبود یکنواختی، خوانایی، زیبایی و غیره – «شکلدهی» (Formatting) میکند و فرمت منسجمی را به کدهای موجود در پروژههایمان میدهد. این ابزار از زبانهای برنامهنویسی گوناگونی پشتیبانی کرده و ضمن اینکه کدهایمان را به طور خودکار و طبق قوانین از پیش تعریف شده شکل میدهد، خوانایی آن را بهبود بخشیده و باعث کاهش ناسازگاریهای مرتبط با استایل میشود. برخی از نکات افزونه Prettier که از «+» قابل دانلود است را در ادامه آوردهایم.
- پشتیبانی از زبانهای برنامهنویسی گوناگون نظیر جاوا اسکریپت، تایپ اسکریپت، CSS ،HTML و غیره.
- شکلدهی خوکار کدها بر اساس قوانین از پیش تعریفشده.
- اِعمال استایل منسجم به کدها در سراسر پروژهها.
- یکپارچه شدن با گزینههای فرمتدهی VS Code.
- امکان اجرا با ذخیره کدها یا بهوسیله میانبرهای کیبورد.
- سودمند برای تیمها به علت حفظ استایل سازگار کدها.
- فراهم آوردن کدهایی تمیز و منسجم.
این افزونه با فراهم کردن امکان اشتراکگذاری محیط توسعه، قابلیت مشارکت و همکاری بلادرنگ با سایر برنامهنویسان را امکانپذیر میکند. همچنین با ارائه امکان ویرایش، دیباگ و جلسات ترمینال مشترک، کار تیمی مؤثر را تقویت میکند. در زیر، برخی از نکات افزونه Live Share که از «+» قابل دانلود است را آوردهایم.
- مشارکت بلادرنگ با سایر برنامهنویسان
- ویرایش، دیباگ و ترمینال مشترک
- قابلیت چت یکپارچه برا ارتباط مؤثر
- بررسی کدهای مشارکتی و برنامهنویسی جفتی
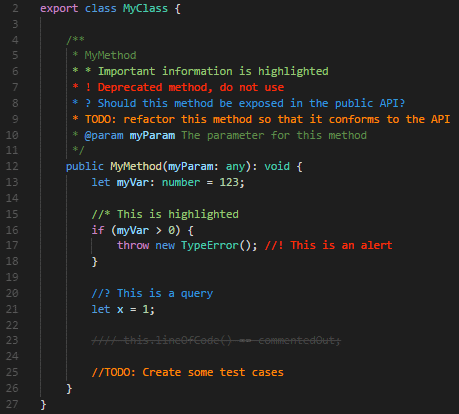
این افزونه «+»، کامنتهای رنگی را به کدهایمان اضافه میکند که باعث تمایز راحتتر انواع مختلف کامنتها میشود. میتوانیم از پیشوندهای مختلف برای رنگی کردن نکات مهم، TODO-ها، هشدارها و غیره استفاده کنیم.

افزونه Path Intellisense
این افزونه با قابلیت تکمیل خودکار هوشمندانهای که دارد، وارد کردن مسیر فایل در کدها را آسان میکند. بدین ترتیب از اشتباهات تایپی جلوگیری و ارجاع دادن به فایلها یا ماژولها درون پروژه با دقت انجام میشود. برخی از ویژگیهای افزونه Path Intellisense که از «+» قابل دانلود است را در ادامه آوردهایم.
- از مسیردهی «نسبی» (Relative) و «مطلق» (Absolute) پشتیبانی میکند.
- با زبانهای برنامهنویسی مختلف و فریمورکها بهطور یکپارچه کار میکند.
افزونه Live Server
Live Server افزونه خارقالعادهای است که امکان ایجاد سرور توسعه محلی بههمراه قابلیت بارگزاری مجدد زنده (لایو) را برایمان فراهم میکند. این افزونه به ما اجازه میدهد تا پیشنمایشی آنی از تغییرات HTML ،CSS و جاوا اسکریپتی فایلهای خود داشته باشیم. بدینترتیب از زحمت رفرش دستی مرورگر خلاص میشویم. برخی از ویژگیهای افزونه Live Server که از «+» قابل دانلود است را در ادامه آوردهایم.
- یک سرور توسعه محلی با قابلیت بارگزاری مجدد لایو راهاندازی میکند.
- مرورگر با تغییر فایلها بهطور خودکار، رفرش (بهروز) میشود.
- از فایلهایی نظیر CSS ،HTML وجاوا اسکریپت و سایر فایلهای توسعه وب پشتیبانی میکند.
- تنظیمات سرور قابل سفارشیسازی از نظر شماره پورت، دایرکتوری Root و غیره را فراهم میکند.
افزونه GitLens
GitLens افزونه قدرتمندی است که امکانات Git را بهطور مستقیم در کد ادیتور ادغام میکند. با گیتلنز میتوانیم کدها و هویت نگارنده کدها را پیگیری کنیم، به بررسی تاریخچه Commit-ها بپردازیم و از طریق یادداشت خط به خط Blame، بینشهای سودمندی را در مورد تغییرات کدها بهدست آوریم. برخی از ویژگیهای افزونه GitLens که از «+» قابل دانلود است را در ادامه آوردهایم.
- یادداشت Git Blame درون خطی برای هر یک از خطوط کد.
- جزئیات Commit نظیر نویسنده، تاریخ، پیام و غیره.
- ادغام یکپارچه با دستورات گیت و هدایت ریپازیتوری.
HTML در ویژوال استودیو
VS Code بهصورت پیشفرض از زبان HTML پشتیبانی میکند و مواردی همچون تکمیل هوشمند با IntelliSense، برجستهسازی سینتکس و فرمتدهی قابلسفارشیسازی را ارائه میدهد. VS Code همچنین پشتیبانی خیلی خوبی از Emmet نیز دارد.
IntelliSense
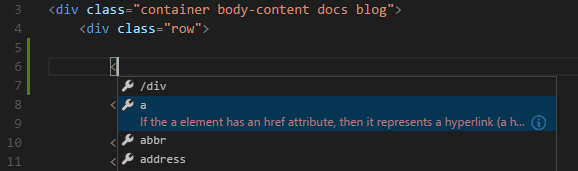
در حین نوشتن دستورات HTML، پیشنهاداتی بهوسیله HTML IntelliSense ارائه میشود. تصویری که در ادامه آوردهایم، فهرست پیشنهادی شامل برخی موارد مرتبط و همچنین تگ بسته شدن عنصر <div/> ارائه شده است.

نمادهای سند نیز برای HTML موجود هستند و امکان پیمایش سریع به گرههای DOM را از طرق id و نام class فراهم میکنند. برای فعال کردن پیشنهادات کافی از کلیدهای ترکیبی Ctrl+Space
استفاده کنیم.
تگ های بسته شدن
بهمحض تایپ < در تگ باز، تگ بسته آن عنصر نیز بهطور خودکار درج میشود.
با انجام تنظیم زیر میتوان ویژگی بستهشدن خودکار تگها را غیر فعال کرد.
"html.autoClosingTags": false Auto update tags
به روزرسانی خودکار تگ ها
هنگامی که یک تگ را ویرایش میکنیم، ویژگی linkedEditing
تگ بسته شدن منطبق با آن نیز بهطور خودکار بهروز میشود. این ویژگی اختیاری است و با تنظیم زیر فعال میشود.
"editor.linkedEditing": true
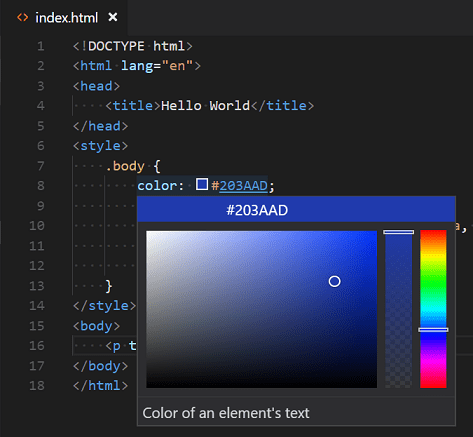
انتخاب گر رنگ
ابزار انتخاب رنگ ویژوال استودیو کد در حال حاضر در بخش استایل HTML در دسترس است.

این رابط کاربری از تنظیمات HUE (درجه رنگی)، میزان اشباع و شفافیت رنگ انتخابی پشتیبانی میکند.
سوالات متداول
اکنون که یاد گرفتیم ویژوال استودیو کد چیست، میخواهیم برخی از پرسشهای متداول و پر تکرار در این رابطه را با هم بررسی کنیم.
کد ادیتورهای مشهور غیر از ویژوال استودیو کد چیست؟
ویرایشگرهای متنی ساده نظیر Notepad و WordPad هم میتوانند بهعنوان کد ادیتور مورد استفاده قرار گیرند اما نباید انتظار بهبود فرایند ویرایش کدها را از آنها داشته باشیم. Atom ،Sublime Text ،Brackets ،Vim ،UltraEdit ،Bluefish TextWrangler و TextWrangler را میتوان در کنار ویژوال استودیو کد جزو محبوبترین کد ادیتورهای پیشرفته کنونی در نظر گرفت.

فرق IDE و کد ادیتور چیست؟
IDE شامل مجموعهای از ابزارهای نیرومندی است که به منظور سادهسازی هر چه تمامتر برنامهنویسی، ایجاد شده است. کد ادیتور در واقع ویرایشگری متنی است که قابلیتها و امکانات درونی قدرتمندی را برای سادهکردن و سرعت بخشیدن به فرایند ویرایش کد بهکار میگیرد. IDE، کد ادیتور را نیز شامل میشود.
قابلیت های رایج کد ادیتور ویژوال استودیو کد چیست؟
از امکاناتی که کد ادیتورهایی نظیر ویژوال استودیو کد در اختیارمان قرار میدهد میتوانیم به برجستهسازی سینتکس، ایجاد تورفتگی، تکمیل خودکار و تطبیق براکتها و غیره اشاره کنیم.
فرق ویژوال استودیو و ویژوال استودیو کد چیست؟
VS Code، کد ادیتور ساده شده و بهبودیافتهای است که از عملیات مربوط به توسعه نظیر دیباگ، اجرای تسکها و کنترل نسخه پشتیبانی میکند. ویژوال استودیو کد بهدنبال فراهم آوردن ابزارهایی است که یک توسعهدهنده برای چرخه سریع کدنویسی، بیلد و دیباگ احتیاج دارد و کارهای پیچیدهتر را به IDE پر امکاناتتر نظیر ویژوال استودیو محول میکند.
ویژوال استودیو کد با کدام سیستم عامل سازگار است؟
VS Code توانایی اجرا روی سیستمعاملهای ویندوز، لینوکس و macOS را دارد.
آیا ویژوال استودیو کد رایگان است؟
بله، VS Code را میتوان برای کاربردهای شخصی یا تجاری بهصورت رایگان مورد استفاده قرار داد.
نحوه ریست تنظیمات کاربری در ویژوال استودیو کد چیست؟
آسانترین روش برای ریست تنظیمات VS Code به حالت پیشفرض این است که فایل settings.json کاربر را پاکسازی کنیم. برای این منظور فایل settings.json را با دستور Preferences: Open User Settings (JSON) از طریق پالت فرمان باز میکنیم. پس از اینکه فایل در یک ادیتور باز شد، هر چیزی که ما بین آکولادهای باز و بسته قرار دارد را حذف و فایل را ذخیره میکنیم. با این کار، VS Code به تنظیمات پیشفرض خود باز میگردد.
اعمال تنظیمات برای فضای کاری چه زمانی منطقی است؟
هنگامیکه فضای کاری مورد استفاده ما نیازمند تنظیمات سفارشی خاصی است و همچنین نمیخواهیم این تنظیمات را در سایر پروژههای موجود در VS Code خود اعمال کنیم.

جمع بندی
در این نوشتار از مجله فرادرس، به زبان ساده توضیح دادیم که کد ادیتور ویژوال استودیو کد چیست و چه فرقی با IDE-هایی مثل ویژوال استودیو دارد. قسمتهای گوناگون رابط کاربری ویژوال استودیو کد را مرور کردیم و یاد گرفتیم که ادیتورهای متعددی داشته باشیم.
برای ویژوال استودیو کد، افزونههای زیادی ارائه شده است که امکانات و قابلیتهای سودمندی را به این کد ادیتور میافزایند و با استفاده از آنها میتوانیم تجربهای نزدیک به IDE را با ویژوال استودیو کد تجربه کنیم. همچنین توضیح دادیم که افزونهها را به چهصورتی در ویژوال استودیو کد نصب و اجرا کنیم. امیدواریم که این مطلب، شما را در امر کدنویسی با ابزار محبوب و سودمند VS Code یاری دهد.
source